MyBB için Modifiye Postbit Örneği
Merhaba arkadaşlar sizlere uzun uğraşlarımın sonucunda forumlarınız için güzel bir postbit yaptım...
Öncellikle sırasıyla şu adımları uyguluyoruz...
Admin Paneli Temalar&Şablonlar
Temalar&Şablonlar  Temalar
Temalar  Kullandığınız Tema
Kullandığınız Tema  Global.css
Global.css  Gelişmiş Düzenle deyip en alta aşağıdaki kodu ekleyiniz.
Gelişmiş Düzenle deyip en alta aşağıdaki kodu ekleyiniz.
Bu kodu ekledikten sonra kaydet deyip aşağıdaki adımları uyguluyoruz....
Admin Paneli Temalar&Şablonlar
Temalar&Şablonlar  Şablonlar
Şablonlar  Kullandığınız Tema
Kullandığınız Tema  Postbit Şablonlarından
Postbit Şablonlarından  postbit_author_user seçip içindeki tüm kodları silip aşağıdaki kodu yazınız...
postbit_author_user seçip içindeki tüm kodları silip aşağıdaki kodu yazınız...
Yukardaki işlemide bitirdikten sonra kaydedin ve sıradakı işlemi uyguluyoruz...
Admin Paneli Temalar&Şablonlar
Temalar&Şablonlar  Şablonlar
Şablonlar  Kullandığınız Tema
Kullandığınız Tema  Postbit Şablonlarından
Postbit Şablonlarından  postbit_classic 'e şu kodları ekleyiniz
postbit_classic 'e şu kodları ekleyiniz
 Postbit Classic'in yedeğini almayı unutmayınız !!!
Postbit Classic'in yedeğini almayı unutmayınız !!!
Potbitin yedeğini aldıktan sonra yerine şu kodları yazıyoruz...
Postbite kayan yazı eklemek için aşağıdaki konuya bakınız;
 Postbite Konu Sayısını eklemek için bir eklenti lazımdır aşağıdaki konuya bakınız;
Postbite Konu Sayısını eklemek için bir eklenti lazımdır aşağıdaki konuya bakınız;
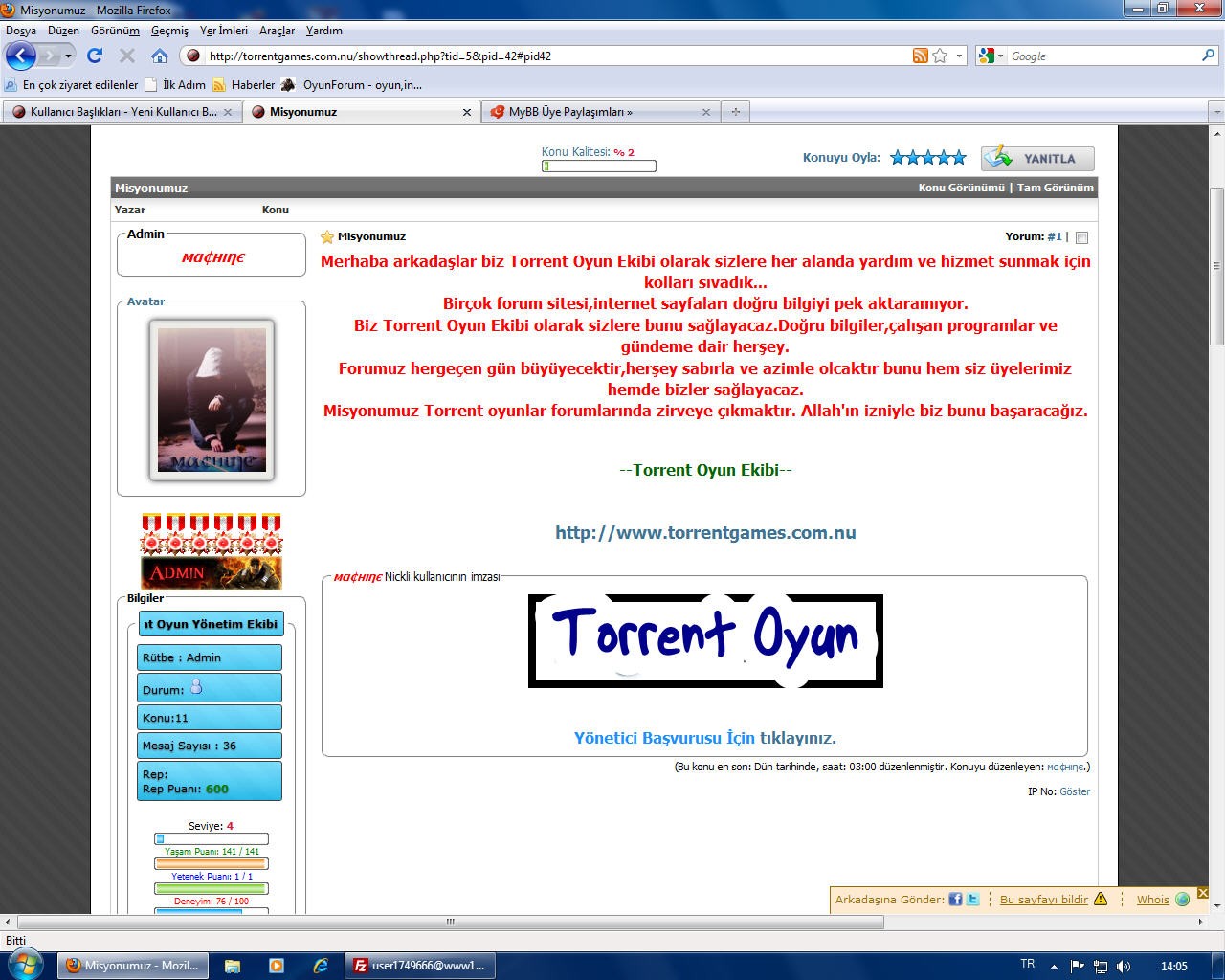
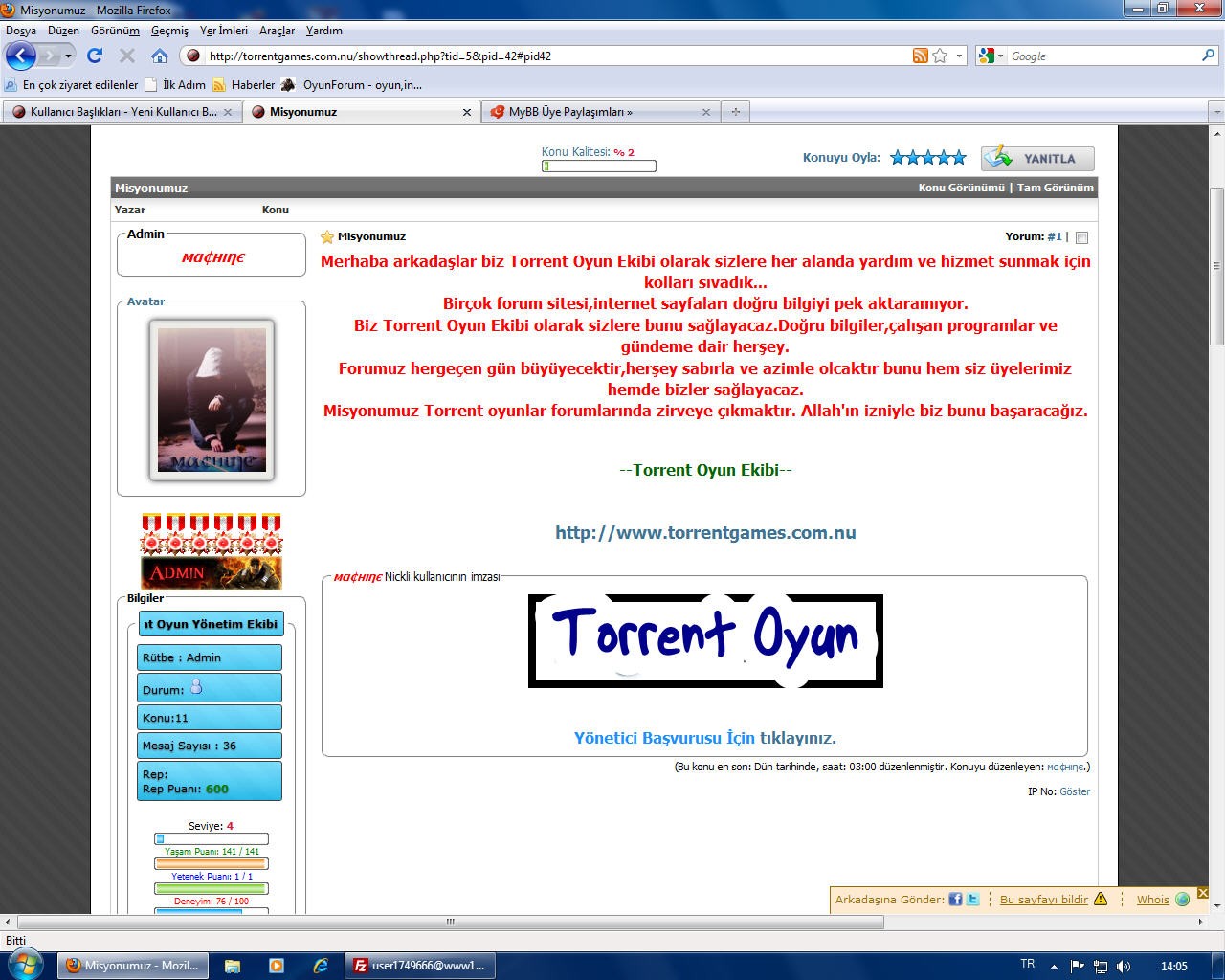
 Herşeyi tas tamam yaptıktan sonra postbitin görünümü bu şekilde olcaktır...
Herşeyi tas tamam yaptıktan sonra postbitin görünümü bu şekilde olcaktır...

Merhaba arkadaşlar sizlere uzun uğraşlarımın sonucunda forumlarınız için güzel bir postbit yaptım...
Öncellikle sırasıyla şu adımları uyguluyoruz...
Admin Paneli
 Temalar&Şablonlar
Temalar&Şablonlar  Temalar
Temalar  Kullandığınız Tema
Kullandığınız Tema  Global.css
Global.css  Gelişmiş Düzenle deyip en alta aşağıdaki kodu ekleyiniz.
Gelişmiş Düzenle deyip en alta aşağıdaki kodu ekleyiniz.PHP Kod:
.postbit {
background: #dedede url(http://a2.sphotos.ak.fbcdn.net/hphotos-ak-ash4/268761_117858228306829_100002479570562_141128_2601952_n.jpg) top left repeat-x;
width: 140px;
color: #000000;
margin: 2px;
text-align: left;
padding: 5px;
border: 1px solid #404040;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
text-shadow: 0 1px 1px #404040;
font-family: Verdana, Arial, Helvetica, Tahoma, Sans-Serif;
font-size: 11px;
}
Admin Paneli
 Temalar&Şablonlar
Temalar&Şablonlar  Şablonlar
Şablonlar  Kullandığınız Tema
Kullandığınız Tema  Postbit Şablonlarından
Postbit Şablonlarından  postbit_author_user seçip içindeki tüm kodları silip aşağıdaki kodu yazınız...
postbit_author_user seçip içindeki tüm kodları silip aşağıdaki kodu yazınız...PHP Kod:
<br />
{$post['userstars']}
{$post['groupimage']}
<fieldset><legend><b>Bilgiler</b></legend>
<fieldset><legend><b><div align="left" class="postbit"><a href="/usercp.php?action=profile"></a></legend><marquee>{$post['fid8']}</marquee><br /></div></b></legend>
<div align="left" class="postbit">Rütbe : $usergroup[title]</div>
<div align="left" class="postbit">Durum: {$post['onlinestatus']}</div>
<div align="left" class="postbit">Konu:{$threadscount}</div>
<div align="left" class="postbit">Mesaj Sayısı : {$post['postnum']}</div>
<div align="left" class="postbit">Rep:{$post['replink']}</div>
Yukardaki işlemide bitirdikten sonra kaydedin ve sıradakı işlemi uyguluyoruz...
Admin Paneli
 Temalar&Şablonlar
Temalar&Şablonlar  Şablonlar
Şablonlar  Kullandığınız Tema
Kullandığınız Tema  Postbit Şablonlarından
Postbit Şablonlarından  postbit_classic 'e şu kodları ekleyiniz
postbit_classic 'e şu kodları ekleyiniz Postbit Classic'in yedeğini almayı unutmayınız !!!
Postbit Classic'in yedeğini almayı unutmayınız !!!Potbitin yedeğini aldıktan sonra yerine şu kodları yazıyoruz...
PHP Kod:
{$ignore_bit}
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder" style="{$post_extra_style} {$post_visibility}" id="post_{$post['pid']}">
<tr>
<td class="{$altbg}" width="15%" valign="top" style="white-space: nowrap; text-align: center;"><a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<fieldset><legend><b>{$post['usertitle']}</b></legend><strong><span class="largetext">{$post['profilelink']}</span></strong></fieldset><br />
<span class="smalltext">
<fieldset><legend><b><a href="/usercp.php?action=avatar">Avatar</a></b></legend>{$post['useravatar']}</fieldset>
{$post['user_details']}
</span>
</td>
<td class="{$altbg}" valign="top">
<table width="100%">
<tr><td>{$post['posturl']}<span class="smalltext"><strong>{$post['icon']}{$post['subject']} {$post['subject_extra']}</strong></span>
<br />
<div id="pid_{$post['pid']}" style="padding: 5px 0 5px 0;">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div style="text-align: right; vertical-align: bottom;" id="post_meta_{$post['pid']}">
<div id="edited_by_{$post['pid']}">{$post['editedmsg']}</div>
{$post['iplogged']}
</div>
</td></tr>
</table>
</td>
</tr>
<tr>
<td class="{$altbg}" style="white-space: nowrap; text-align: center; vertical-align: middle;"><span class="smalltext">{$post['postdate']} {$post['posttime']}</span></td>
<td class="{$altbg}" style="vertical-align: middle;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr valign="bottom">
<td align="left" ><span class="smalltext">{$post['button_email']}{$post['button_pm']}{$post['button_www']} {$post['button_rep']}{$post['button_find']}</span></td>
<td align="right">{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}</td>
</tr>
</table>
</td>
</tr>
</table>
Postbite kayan yazı eklemek için aşağıdaki konuya bakınız;

Kod:
http://destek.mybb.com.tr/mybb-postbit-de-kayan-yazi-konusu.html
Kod:
http://destek.mybb.com.tr/mybb-postbitte-konu-sayisi-plugin-konusu.html