20.06.2011, Saat: 22:51
MyBB için Forum Anasayfasında Sabit Son Mesaj İconu Eklemek
 Eklentinin ismi: İndex'te Son Konular için Sabit Bir Simge Göstermek
Eklentinin ismi: İndex'te Son Konular için Sabit Bir Simge Göstermek
 Eklentinin Yapımcısı: No FeaR
Eklentinin Yapımcısı: No FeaR
 Eklenti Güvenlimi ?: Güvenli
Eklenti Güvenlimi ?: Güvenli 
 Eklenti Uyumluluk: MyBB-1.6.x
Eklenti Uyumluluk: MyBB-1.6.x
 Test Durumu: Denemiştir-sorunsuz
Test Durumu: Denemiştir-sorunsuz 
 Eklentinin Açıklaması: Ana sayfada son konular için sabit bir simge göstererek daha hoş bir görünüm elde edilmesini sağlar.
Eklentinin Açıklaması: Ana sayfada son konular için sabit bir simge göstererek daha hoş bir görünüm elde edilmesini sağlar.
 Eklentinin Kurulumu:
Eklentinin Kurulumu:
Öncelikle kullandığınız tema'dan global.css'yi açın. Gelişmiş Mod'a Gelin.
En Alta Şu kodu Ekleyin :
değişiklikleri kaydet yaparak çıkın. kullandığınız temanın şablonlar kısmına gelerek
Forum Bit Şablonlar - forumbit_depth2_forum_lastpost şablonunu açın..
Bul :
Değiştir :
ve en son olarak ekte verdiğim "son-mesaj.png" dosyasını images/ klasörüne atın..

işlem bu kadar, tüm anasayfaki son konularda bu ikon çıkacaktır. beğenmez iseniz ikonu değiştirebilirsini temanıza göre..
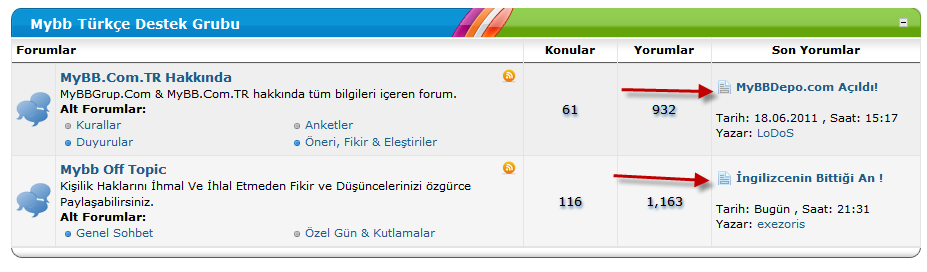
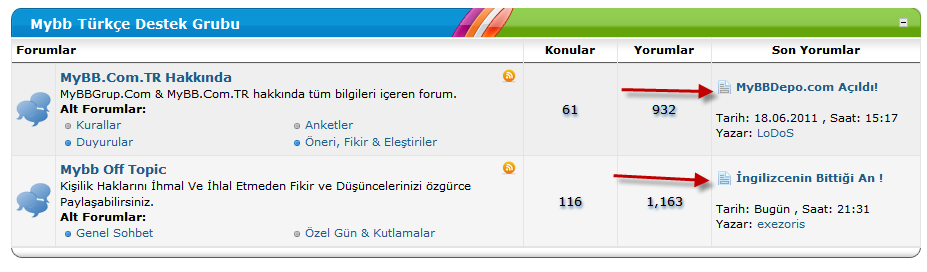
 Ekran Görüntüsü:
Ekran Görüntüsü:

Anasayfa Sabit Son Mesaj İkonu
Kaynak:
Bu konuyu paylaştım çünkü, pek kimsenin haberi olmamış, ayrı bir konu açarak faydalı olabileceğini düşündün..
Teşekkürler No FeaR
 Eklentinin ismi: İndex'te Son Konular için Sabit Bir Simge Göstermek
Eklentinin ismi: İndex'te Son Konular için Sabit Bir Simge Göstermek Eklentinin Yapımcısı: No FeaR
Eklentinin Yapımcısı: No FeaR Eklenti Güvenlimi ?: Güvenli
Eklenti Güvenlimi ?: Güvenli 
 Eklenti Uyumluluk: MyBB-1.6.x
Eklenti Uyumluluk: MyBB-1.6.x Test Durumu: Denemiştir-sorunsuz
Test Durumu: Denemiştir-sorunsuz 
 Eklentinin Açıklaması: Ana sayfada son konular için sabit bir simge göstererek daha hoş bir görünüm elde edilmesini sağlar.
Eklentinin Açıklaması: Ana sayfada son konular için sabit bir simge göstererek daha hoş bir görünüm elde edilmesini sağlar. Eklentinin Kurulumu:
Eklentinin Kurulumu:Öncelikle kullandığınız tema'dan global.css'yi açın. Gelişmiş Mod'a Gelin.
En Alta Şu kodu Ekleyin :
PHP Kod:
.son-mesaj {background: url(images/son-mesaj.png) no-repeat 0 1px; color: #888; float: right; display: block; padding-left: 20px;}
değişiklikleri kaydet yaparak çıkın. kullandığınız temanın şablonlar kısmına gelerek
Forum Bit Şablonlar - forumbit_depth2_forum_lastpost şablonunu açın..
Bul :
PHP Kod:
<a href="{$lastpost_link}
Değiştir :
PHP Kod:
<a class="son-mesaj" href="{$lastpost_link}
ve en son olarak ekte verdiğim "son-mesaj.png" dosyasını images/ klasörüne atın..
işlem bu kadar, tüm anasayfaki son konularda bu ikon çıkacaktır. beğenmez iseniz ikonu değiştirebilirsini temanıza göre..
 Ekran Görüntüsü:
Ekran Görüntüsü:
Anasayfa Sabit Son Mesaj İkonu
Kaynak:
Bu konuyu paylaştım çünkü, pek kimsenin haberi olmamış, ayrı bir konu açarak faydalı olabileceğini düşündün..
Teşekkürler No FeaR
 Teşekkürler.
Teşekkürler. ancak resim css ile verilince buna "alt" tagını nasıl ekleriz bilgin varmı? önemli bir konu biliyosun w3c standartlarını botlar önemsiyor..
ancak resim css ile verilince buna "alt" tagını nasıl ekleriz bilgin varmı? önemli bir konu biliyosun w3c standartlarını botlar önemsiyor..